Formatting and Listing
Subject: Introduction to HTML and Web Technology Let us look at these triplet (BOLD, UNDERLINE and ITALICS) and use them in our previous exercise.
Let us look at these triplet (BOLD, UNDERLINE and ITALICS) and use them in our previous exercise.
Open to your website folder and edit your web page e.g home.html in notepad or your prefered code editor as you did in the previous exercise.
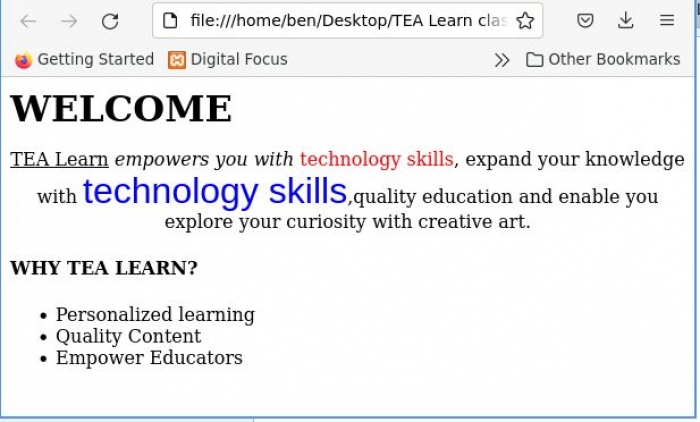
<html> <head> <title> TEA Learn Learning Management System </title> </head> <body> <b>WELCOME</b> <p align="center"> <u>TEA Learn</u> <i>empowers you with</i> technology skills, expand your knowledge with quality education and enable you explore your curiosity with creative art. <p/> .... </body> </html> <pre><xmp> The new line of text "WELCOME" will appear in bold because the <pre><xmp><b>...</b><pre><xmp> tag The line "TEA Learn" wrapped in <u>...</u> will be underlined.... And "empowers you with" is in italics <i>.....</i> <b>BOLD AND ITALICS A TEXT</b> <pre><xmp><b><i>WELCOME</i></b>
WHAT ABOUT FONT
To make a text appear bigger, change its color or font style (face) using HTML you will need to use the .... tag.
Example 1
<b><font size=6>WELCOME</font></b>
Increases the font size to 6
Example 2
<font color="red">technology skills</font>
Change the colour to red (note: no U in american color spelling )
Example 3
<font face="Arial">technology skills</font>
Change the font style to Arial
Example 4
<font face="Arial" size=6 color="blue">technology skills</font>
Change text font, increase size and change color.
<ul>...</ul> meaning Unordered List, this is a listing that use bullets symbols.
To use numbering list change the tag to <ol>....</ol> Ordered List.
<li>.....</li> meaning List Item. Either you use Unordered List or Ordered List the List Item tag <li> remains thesame.
ASSIGNMENT
Drop your code in the comment box and upload the picture of the screenshot with it.
If you have come this far, I said congratulations and happy coding!!!
By: Benjamin Onuorah
Comments
Daniella Oladapo (learner)Date commented: 08-Dec-2025 06:54:43am
Daniella Oladapo (learner)
Date commented: 08-Dec-2025 06:59:51am
Matric NO: 24CM103
Department: Computer Science
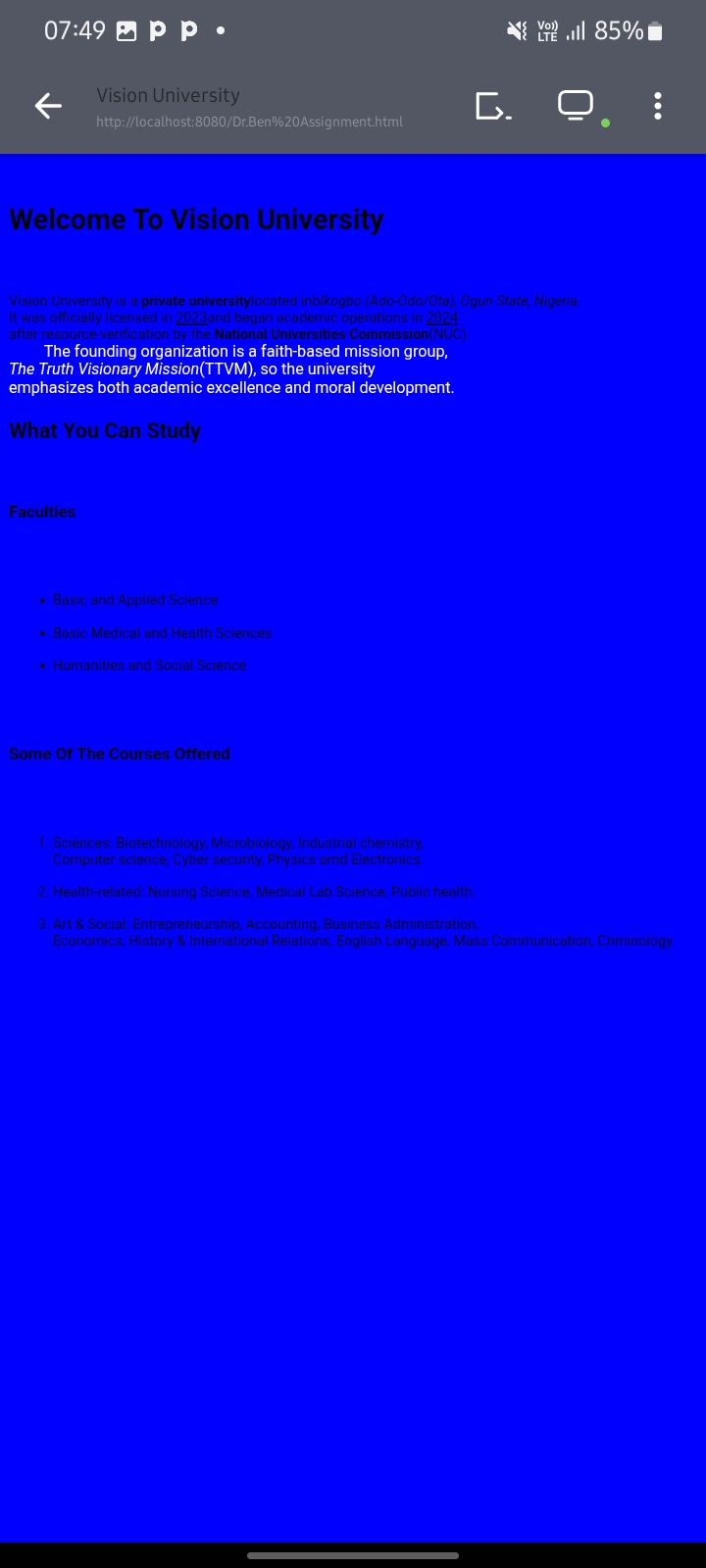
Welcome To Vision University
Vision University is a private universitylocated inIkogbo (Ado-Odo/Ota), Ogun State, Nigeria.
It was officially licensed in 2023and began academic operations in 2024
after
resource-verification by the
National Universities Commission(NUC).
The founding organization is a faith-based mission group,
The Truth Visionary Mission(TTVM), so the
university
emphasizes both academic excellence and moral development.
What You Can Study
Faculties
- Basic and Applied Science
- Basic Medical and Health Sciences
- Humanities and Social Science
Some Of The Courses Offered
- Sciences: Biotechnology, Microbiology, Industrial chemistry,
Computer science, Cyber security, Physics and Electronics. - Health-related: Nursing Science, Medical Lab Science, Public health.
- Art & Social: Entrepreneurship, Accounting, Business Administration,
Economics, History & International Relations, English Language, Mass Communication, Criminology.
BY DANIELLA

Daniella Oladapo (learner)
Date commented: 08-Dec-2025 07:00:33am
Matric NO: 24CM103
Department: Computer Science
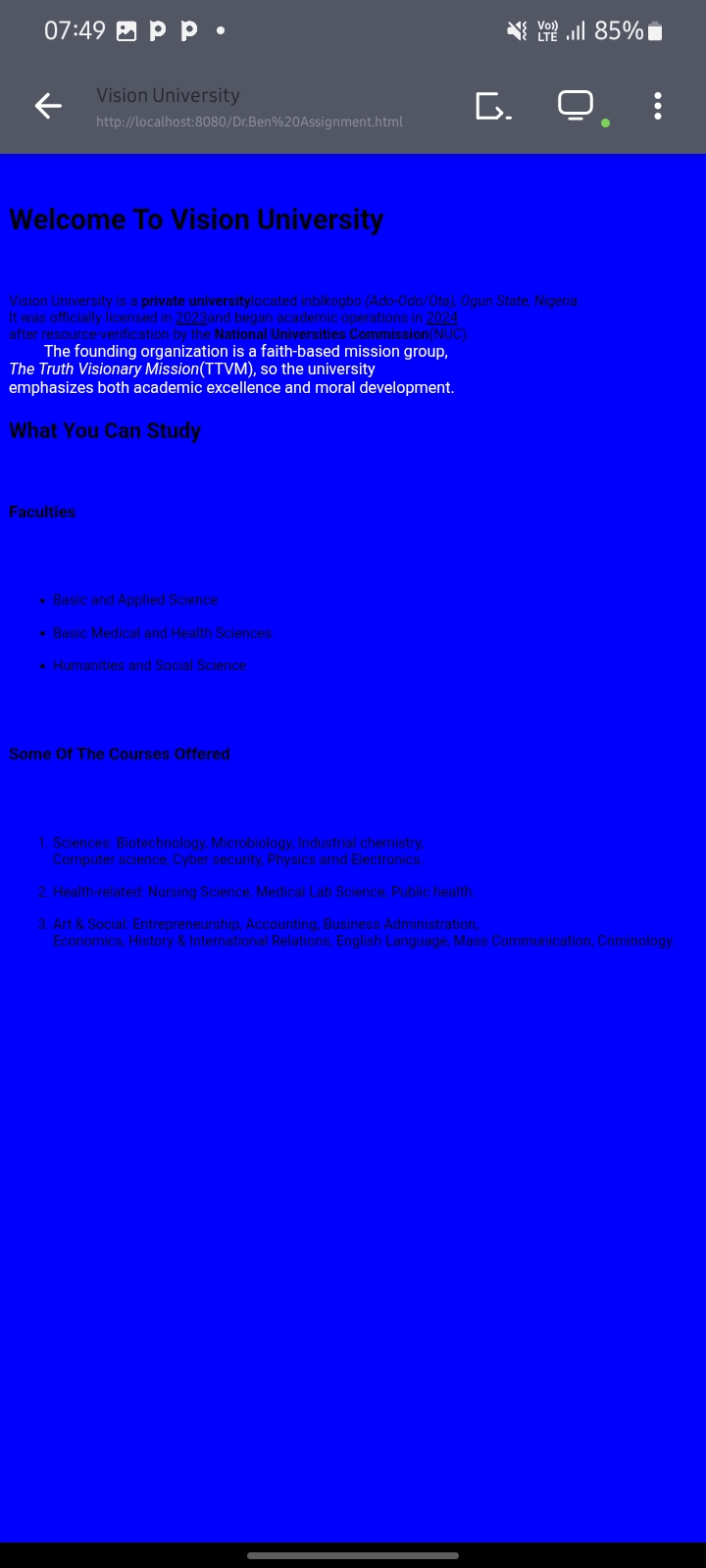
Welcome To Vision University
Vision University is a private universitylocated inIkogbo (Ado-Odo/Ota), Ogun State, Nigeria.
It was officially licensed in 2023and began academic operations in 2024
after
resource-verification by the
National Universities Commission(NUC).
The founding organization is a faith-based mission group,
The Truth Visionary Mission(TTVM), so the
university
emphasizes both academic excellence and moral development.
What You Can Study
Faculties
- Basic and Applied Science
- Basic Medical and Health Sciences
- Humanities and Social Science
Some Of The Courses Offered
- Sciences: Biotechnology, Microbiology, Industrial chemistry,
Computer science, Cyber security, Physics and Electronics. - Health-related: Nursing Science, Medical Lab Science, Public health.
- Art & Social: Entrepreneurship, Accounting, Business Administration,
Economics, History & International Relations, English Language, Mass Communication, Criminology.
BY DANIELLA

Login to comment or ask question on this topic
Previous Topic Next Topic
- 1 Introduction to Web Technology
- 2 Getting Started with HTML
- 3 Break Line, paragraph, Align and Headings
- 4 Formatting and Listing
- 5 Add Image to web page
- 6 HTML Table
- 7 HTML Forms
- 8 HTML Links