Add Image to web page
Subject: Introduction to HTML and Web Technology Images or pictures no doubt bring live and beauty to web experience, so we will be learning how to add pictures or images into our web page.
Images or pictures no doubt bring live and beauty to web experience, so we will be learning how to add pictures or images into our web page.Images in your web page
To add an image to your web page you use the image source tag
Example 1
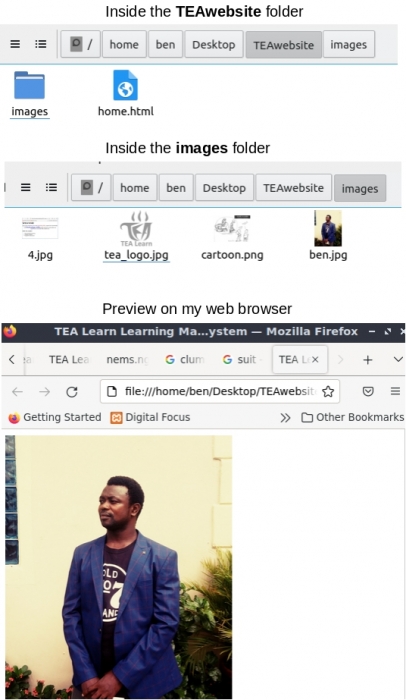
<img src="images/tea_logo.jpg">In this example the image "logo.jpg" is inside a folder "images" where our web page is. It is always better to keep all images in separate folder so that it does not get clumsy with your web pages as your website grows.
Example 2
If you noticed that the size of the picture you have added is too big, you can adjust the size of the image in HTML using:
<img src="images/ben.jpg" width="300">There is no need specifying the height as both width and height will be adjusted appropriately.
Example 3
According to W3C standard every image in your web page should have an alternative text; in order to conform to the accessibility standard for people with disability, most especially the visually impaired, surfing your web page with a text reading device. Also the alt text can be helpful if for any reason (slow internet, images turn off or broken image source) instead of the image space to be blank, its alternative text appear in the place in place of the image so that your visitors can read or hear the text equivalent of the picture.
To add the alternative text, just add an ALT parameter to
<img src="images/ben.jpg" width="300" alt="Picture of Ben Onuorah standing wearing a jacket">Note: other common file extension for image files other than .jpg or .jpeg are .png, .gif and .bmp
Also do not forget that the img tag will be in the body section.
<html>
<head>
<title> TEA Learn Learning Management System </title>
</head>
<body>
<p>
<img src="images/ben.jpg" width="300" alt="Picture of Ben Onuorah standing wearing a jacket">
</p>
......</body>
<html>
Please drop your questions, comments and code for review in the comment box (below). Happy coding.
By: Benjamin Onuorah
Comments
No Comment yet!
Login to comment or ask question on this topic
Previous Topic Next Topic
- 1 Introduction to Web Technology
- 2 Getting Started with HTML
- 3 Break Line, paragraph, Align and Headings
- 4 Formatting and Listing
- 5 Add Image to web page
- 6 HTML Table
- 7 HTML Forms
- 8 HTML Links